
Planetarium Show: Christmas Starlight
Quick Screen Reader Demo:
These items Below are the editing tools available to you to make your content the best it can be. Inside each item is a description of what the tool is and some guidelines how to use it.
Headings are like signposts that will guide your readers through your content. They should indicate what the section is about.
Headings are also very important to visitors using screen readers. A screen reader will give the user the ability to jump from heading to heading to hear what the text says, and then allows them to enter the content or skip to the next section.
You are allowed one(1) heading 1 tag. This is to describe the content as whole, think of it like a product category, or main idea.
You can have multiple headings from 2-6 but they must be used in descending order down the page.
Think of using headlines similarly to creating an outline for an essay. You have one main idea (heading 1) and a supporting idea (heading 2) and your supporting idea can have another supporting idea (heading 3).
Use only high quality images, no cell phone images or images found on google. Please contact marketing for access to images.
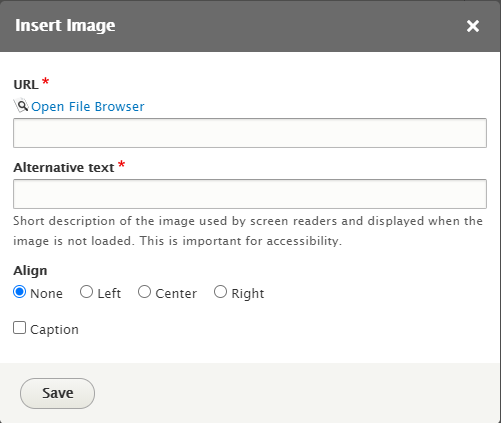
When placing an image on a page it MUST include alt text. This is the text that a screen reading will read aloud. It must be concise and descriptive on the image.
When you click the ![]() button you will see the dialog box below. From here you can add the alt text and image attributes.
button you will see the dialog box below. From here you can add the alt text and image attributes.

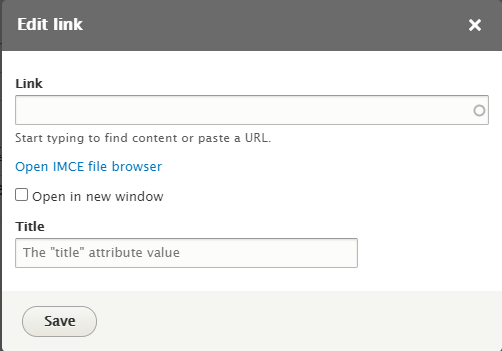
You can create links to external pages as well as internal JJC.edu pages. Simply click the insert link button ![]() and fill out the dialog box.
and fill out the dialog box.
For internal JJC.edu links, simply start typing the page title into the 'Link' field and it will auto populate with the page that shares alike titles, and choose from there.
For links to external sites, make sure you include "https://" and click the "open in new window" checkbox.
You can add a title of the link to further inform users of what the link is for.
DO NOT USE CLICK HERE. That is bad practice for accessibility and penalizes our site in Google searches.

In addition to the 'Ordered List Component' on the Components page, you can have ordered, or unordered lists within your page content.
Ordered List ![]()
Unordered List ![]()
Tables area great way to display relational data. Please keep in mind they do not size down very appropriately for smaller screens. If your table is going to be large, please consider using multiple smaller tables.
DO NOT COPY PASTE FROM WORD OR EXCEL. When you paste a table into the website it does not carry over the important code that is necessary for screen readers, and this is bad practice for accessibility.
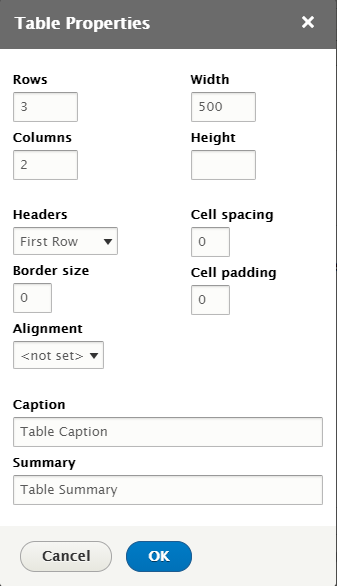
Use the table button ![]() to insert a table into your content. The following dialog box will appear.
to insert a table into your content. The following dialog box will appear.

These options will produce the table below.
| Col Header | Col Header |
|---|---|
| Table Cell | Table Cell |
| Table Cell | Table Cell |
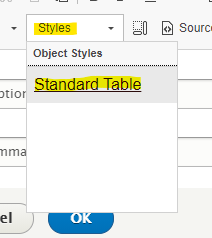
To add the supplied JJC styles to the table, simply click into any cell of the table and select styles > standard table.

It will automatically apply the approved styles to make the table look like this:
| Col Header | Col Header |
|---|---|
| Table Cell | Table Cell |
| Table Cell | Table Cell |

